Modelador Agil
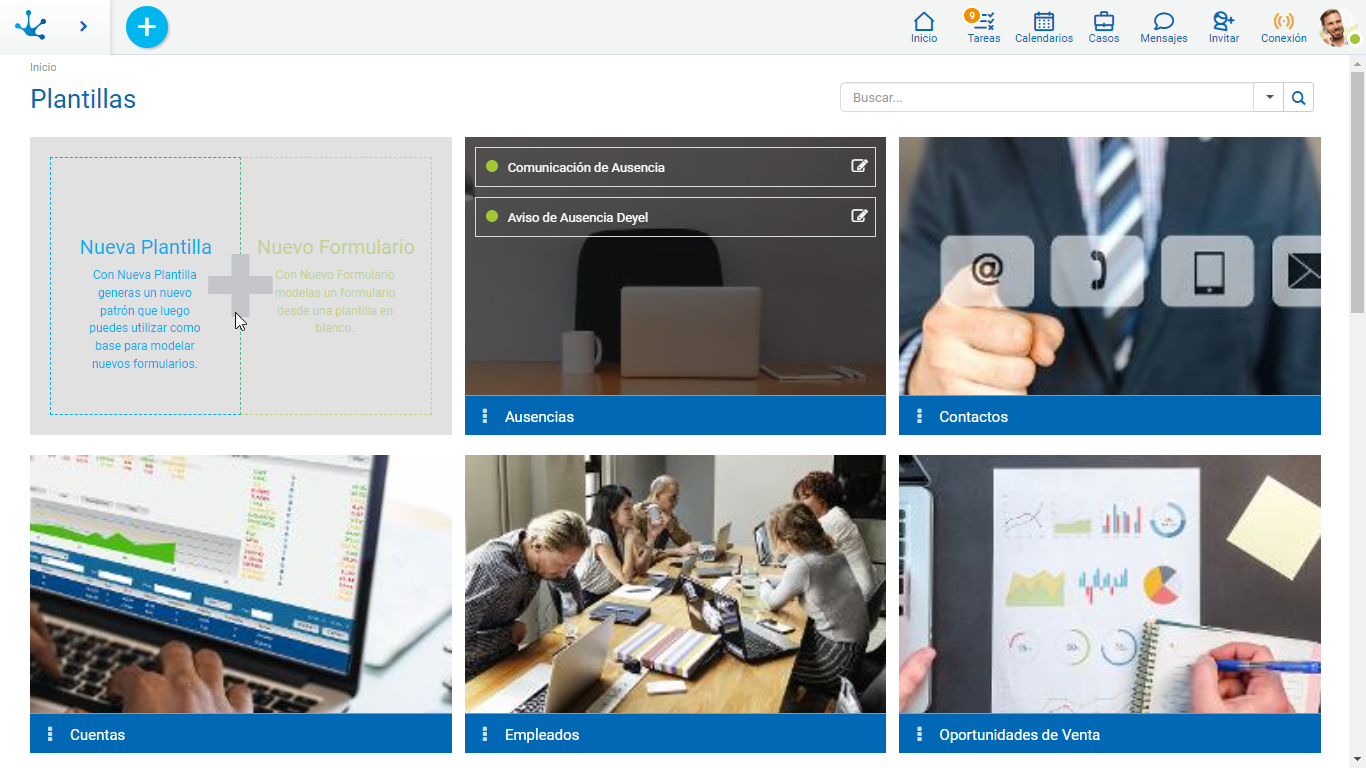
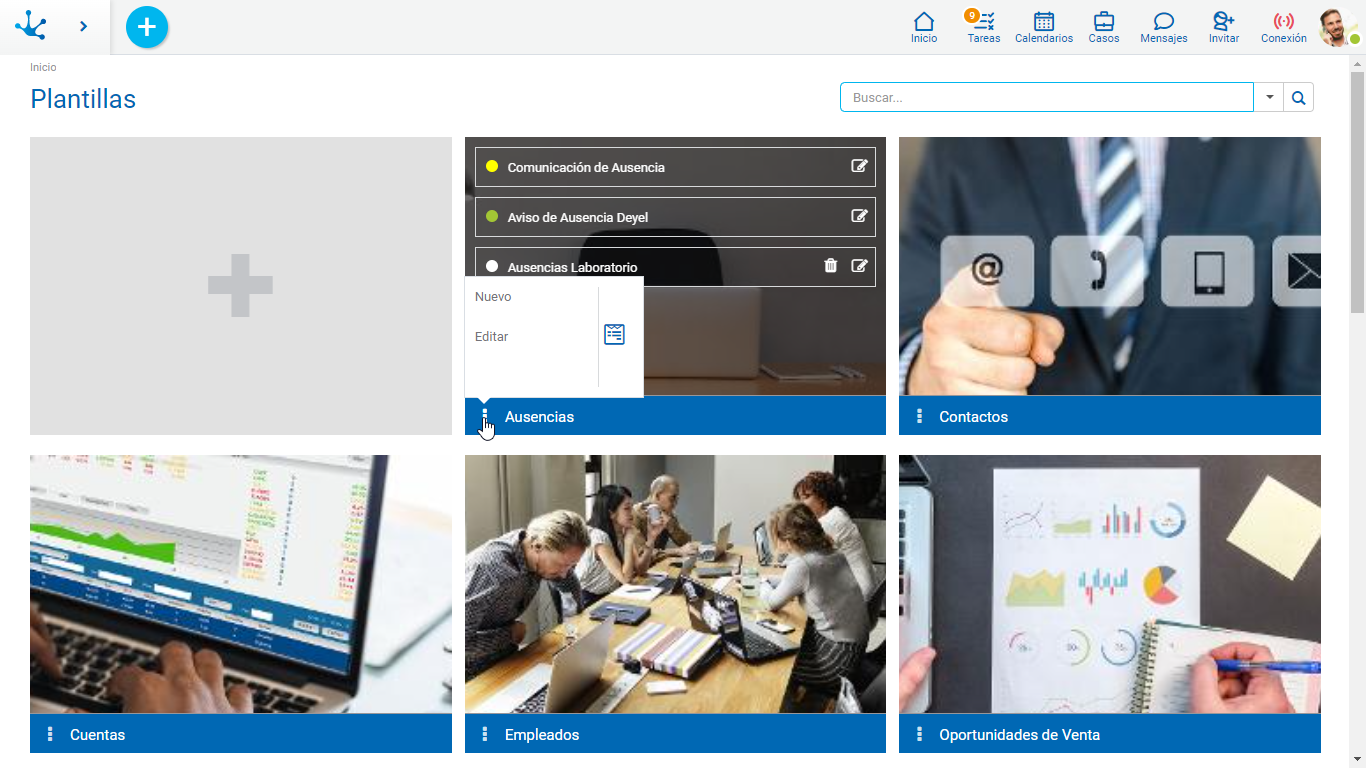
El modelador ágil se compone de una galeria de plantillas. El primer elemento permite iniciar diseños nuevos de plantillas y formularios, mientras que los siguientes corresponden a plantillas y formularios previamente definidos. Los elementos identificados con una barra color azul corresponden a plantillas, mientras que los identificados con una barra verde corresponden a formularios sin plantilla.
Cada elemento de la galería permite realizar diferentes acciones dependiendo de lo que representa, se describen a continuación las diferentes posibilidades.

Nueva Plantilla
Desde el menú contextual se puede crear una plantilla a partir de un diseño propio, que puede ser utilizada para definir formularios ágiles basados en la misma.
La creación puede realizarse de diferentes maneras.
•Seleccionando la opción "Nueva Plantilla" en el primer elemento de la galería.
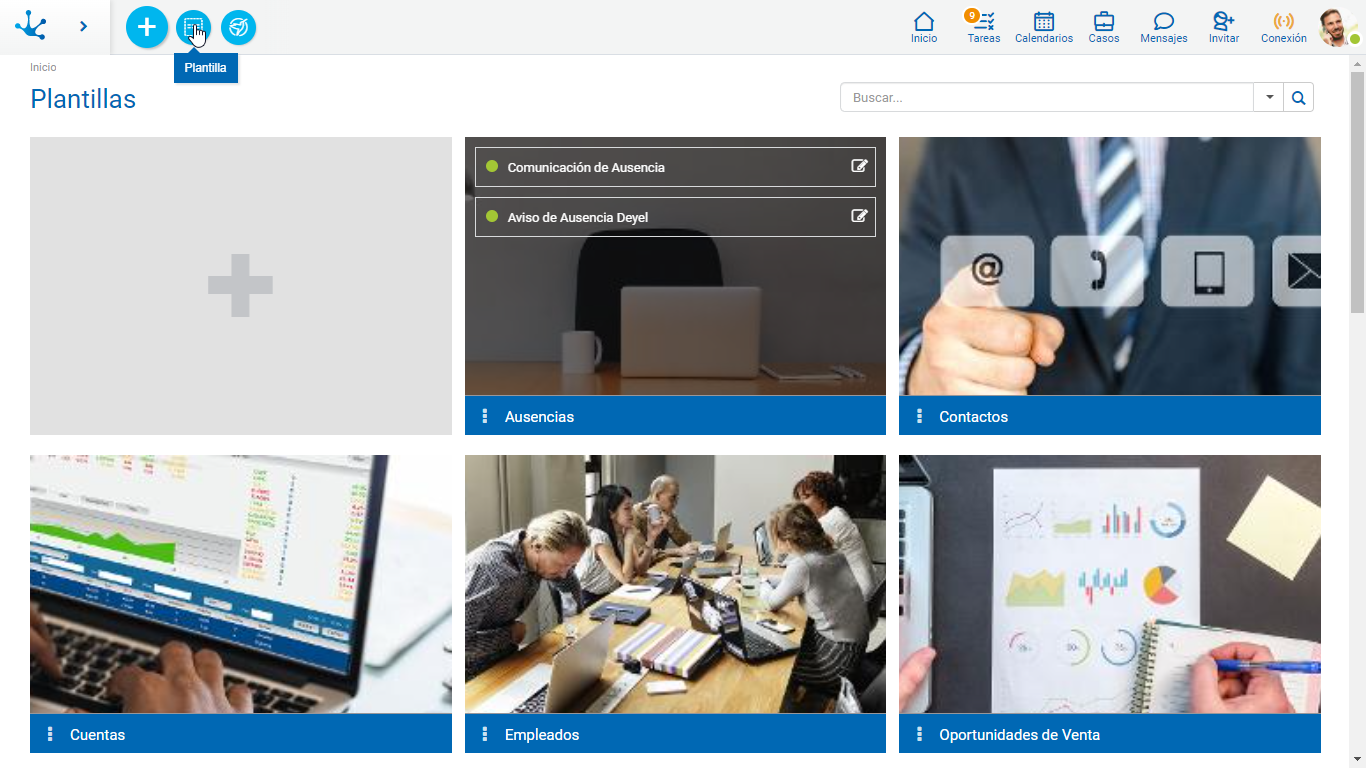
•Pasar el cursor sobre el ícono  y seleccionar el ícono a su derecha
y seleccionar el ícono a su derecha  correspondiente a la opción "Plantilla".
correspondiente a la opción "Plantilla".
•Hacer clic sobre el ícono  y seleccionar la opción "Plantilla" en el panel vertical desplegado.
y seleccionar la opción "Plantilla" en el panel vertical desplegado.

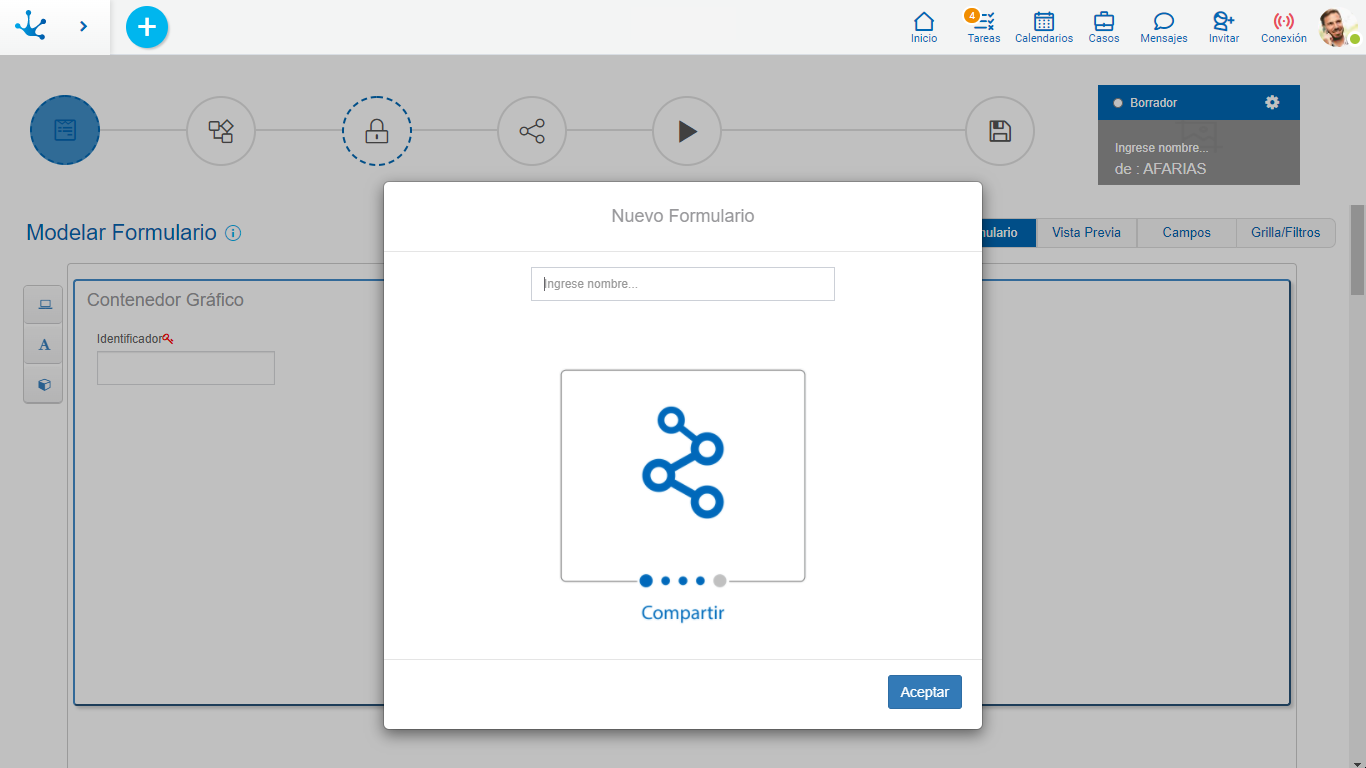
Desde el menú contextual se puede crear un formulario ágil a partir de un diseño propio, es decir sin utilizar una plantilla preexistente. Dicho diseño se realiza utilizando las facilidades del modelador de formularios de Deyel.
La creación puede realizarse de diferentes maneras.
•Seleccionando la opción "Nuevo Formulario" en el primer elemento de la galería.
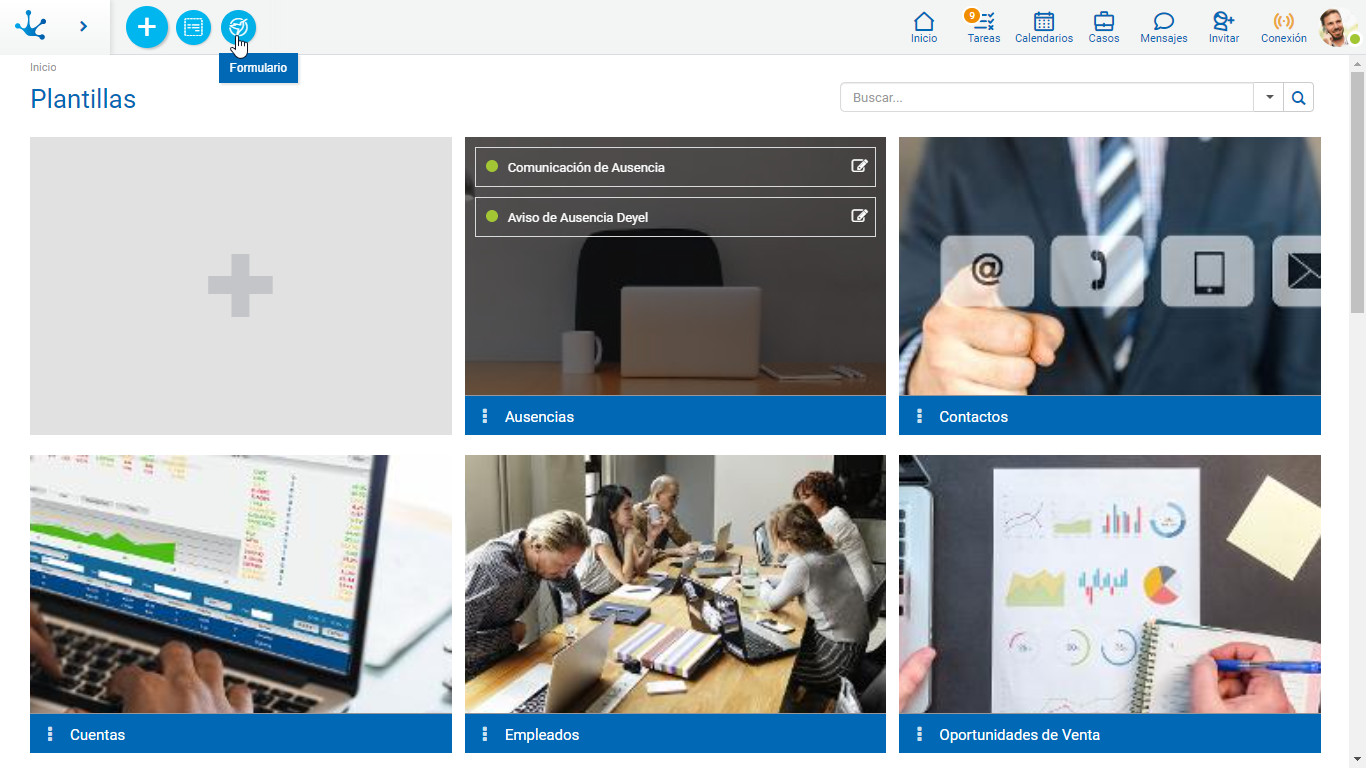
•Pasar el cursor sobre el ícono  y seleccionar el ícono a su derecha
y seleccionar el ícono a su derecha  correspondiente a la opción "Formulario".
correspondiente a la opción "Formulario".
•Hacer clic sobre el ícono  y seleccionar la opción "Formulario" en el panel vertical desplegado.
y seleccionar la opción "Formulario" en el panel vertical desplegado.

Desde una plantilla de la galería, identificada con una barra azul, se puede crear un formulario ágill basado en la misma.
Secciones del Elemento
Líneas de Formularios
Si la plantilla tiene formularios ágiles definidos basados en ella, los mismos se visualizan en diferentes líneas dentro de cada elemento. Cada formulario se identifica con la propiedad Nombre Descriptivo definida en las propiedades del formulario ágil, en el momento de su creación.
En cada linea se pueden visualizar los siguientes íconos:
•![]() Permite editar el formulario ágil.
Permite editar el formulario ágil.
•![]() Este ícono solamente se visualiza si el formulario no se encuentra publicado y permite eliminar el formulario ágil.
Este ícono solamente se visualiza si el formulario no se encuentra publicado y permite eliminar el formulario ágil.
•Identificador de Estado: El estado del formulario indica la etapa de desarrollo en la que se encuentra el mismo y se identifica por un color.
•![]() Si una plantilla tiene definido una cantidad de formularios mayor a la que puede visualizarse dentro de un elemento, se puede avanzar y retroceder en la lista hacia derecha e izquierda mediante el uso de este ícono.
Si una plantilla tiene definido una cantidad de formularios mayor a la que puede visualizarse dentro de un elemento, se puede avanzar y retroceder en la lista hacia derecha e izquierda mediante el uso de este ícono.
Menú ![]()
Permite visualizar las acciones disponibles para la plantilla.
•Nuevo: Permite crear un nuevo formulario ágil basado en la plantilla.
•Editar: Permite modificar la plantilla predefinida.
•Eliminar: La plantilla puede eliminarse solamente si fueron eliminados todos los formularios basados en la misma, esto se hace desde el cuadro de identificación de cada uno.

Formulario
Desde un formulario de la galería, identificado con una barra verde, se puede editar el mismo. Dicho formulario fue creado a partir de un diseño propio, es decir que no está basado en una plantilla.
Secciones del Elemento
Identificador de Estado
El estado del formulario indica la etapa de desarrollo en la que se encuentra el mismo y se identifica por un color.
Menú ![]()
Permite visualizar las acciones disponibles para el formulario.
•Editar: Permite modificar el formulario existente.
•Eliminar: El formulario puede eliminarse solamente si fue eliminada su publicación, esto se hace desde el cuadro de identificación.

Filtros de Búsqueda
La cantidad de elementos de la galería se puede reducir utilizando un filtro de búsqueda, el cual se aplica al nombre del elemento. A medida que el usuario ingresa caracteres en el campo de búsqueda, la cantidad de elementos en la grilla se reduce a aquellos cuyos nombres contienen los caracteres ingresados.
También se pueden agregar filtros por tipo de elemento, donde se puede optar por plantillas o formularios. En caso de tratarse de estos últimos también se puede sumar un filtro por estado.