Deyel Applications
An application from Deyel is made up of a set of objects related to each other, with the objective of solving a determined request.
The applications can be web, mobile or both at the time.
The web applications can be based on the configurable design provided with Deyel or they can be developed with a totally free design using modelable pages.
Web Applications
Once the web application is published, it can be accessed from a web browser with the URL defined in the property Path from the application.
Deyel has the global application by default and the access to the portal from such application is done without specifying the access route.
If the global application is customized, the changes are reflected when it is published. If such publication is deleted the application is displayed again by default.
Deyel allows to model the application with the predetermined values, as well as customize the following elements:
•Layout of the application framework
•Configuration of the menu
•Selection of the Home page according to the user permissions
Access Page
In this example, the "Demo Company" application whose route access was defined as "miambiente.deyel.com/empresademo" has been modeled.
The background image and the company logo of the access page were customized.

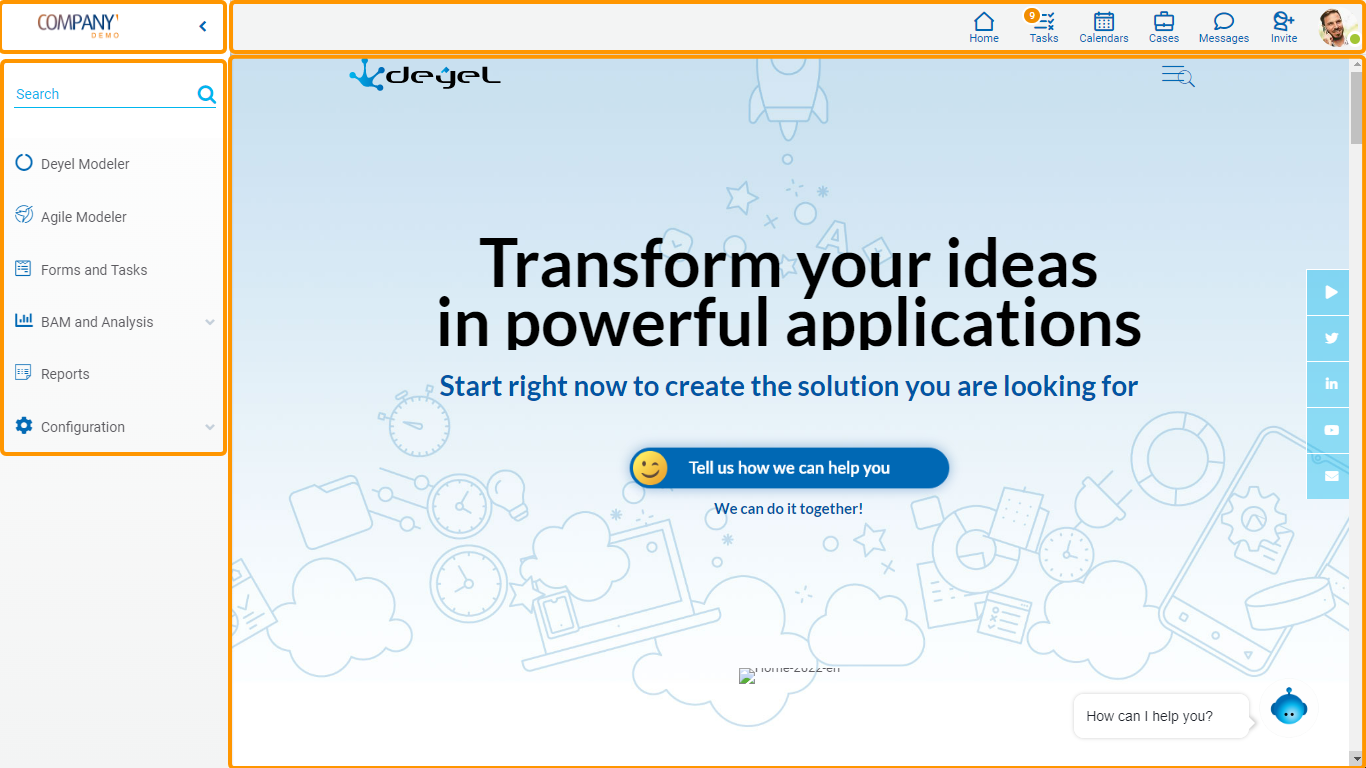
Layout, Menu, Home Page
The layout theme and the icons displayed on the top toolbar have been customized, the context menu has been removed, and the company logo on the drop-down menu has been modified. An item has been added to the menu and others have been deleted. A page modeled in Deyel has been selected as the home page.

Mobile Applications
This type of applications can be accessed from mobile devices or tablets once installed by scanning their QR code.
The mobile application can be modeled with default values in its properties or they can be customized. Also, just like a web application, it can use pages modeled in Deyel.
For each mobile application their elements can be designed:
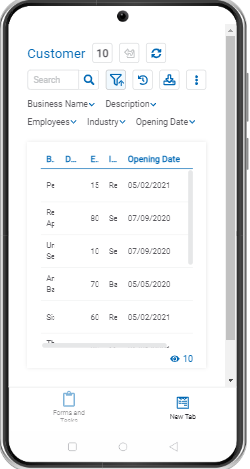
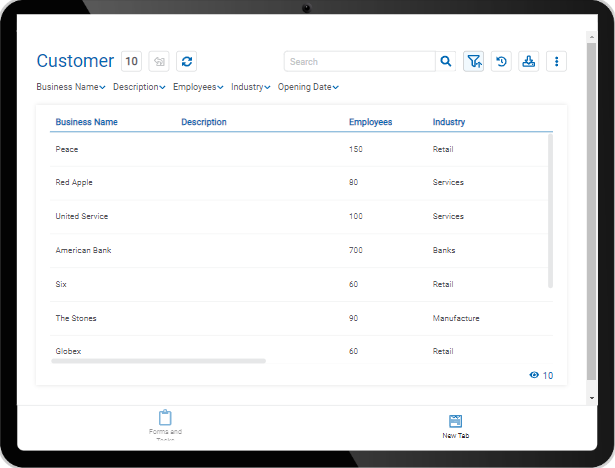
Mobile Device and Tablet
The pages design is the same for both types of devices.
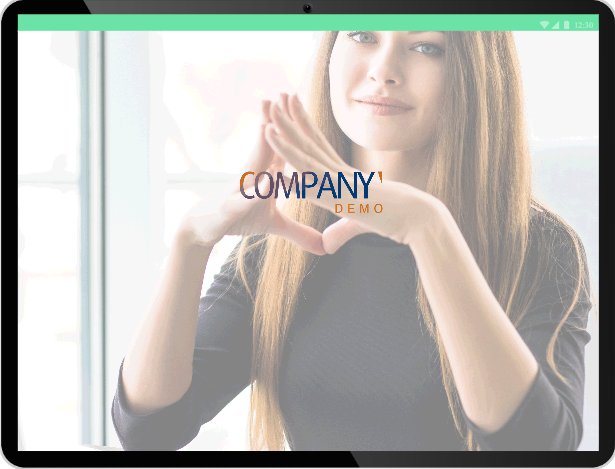
Splash
In this example the image and background color have been customized on the splash page.
|
|
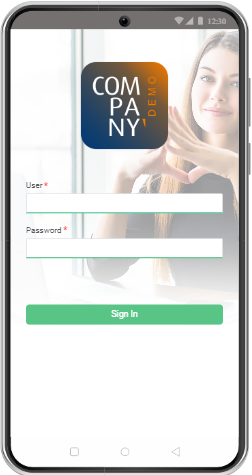
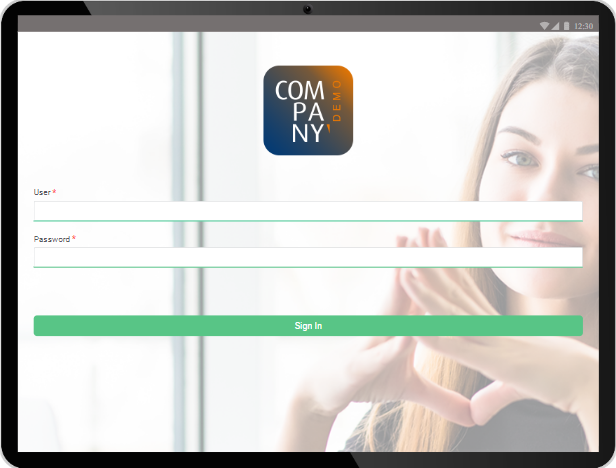
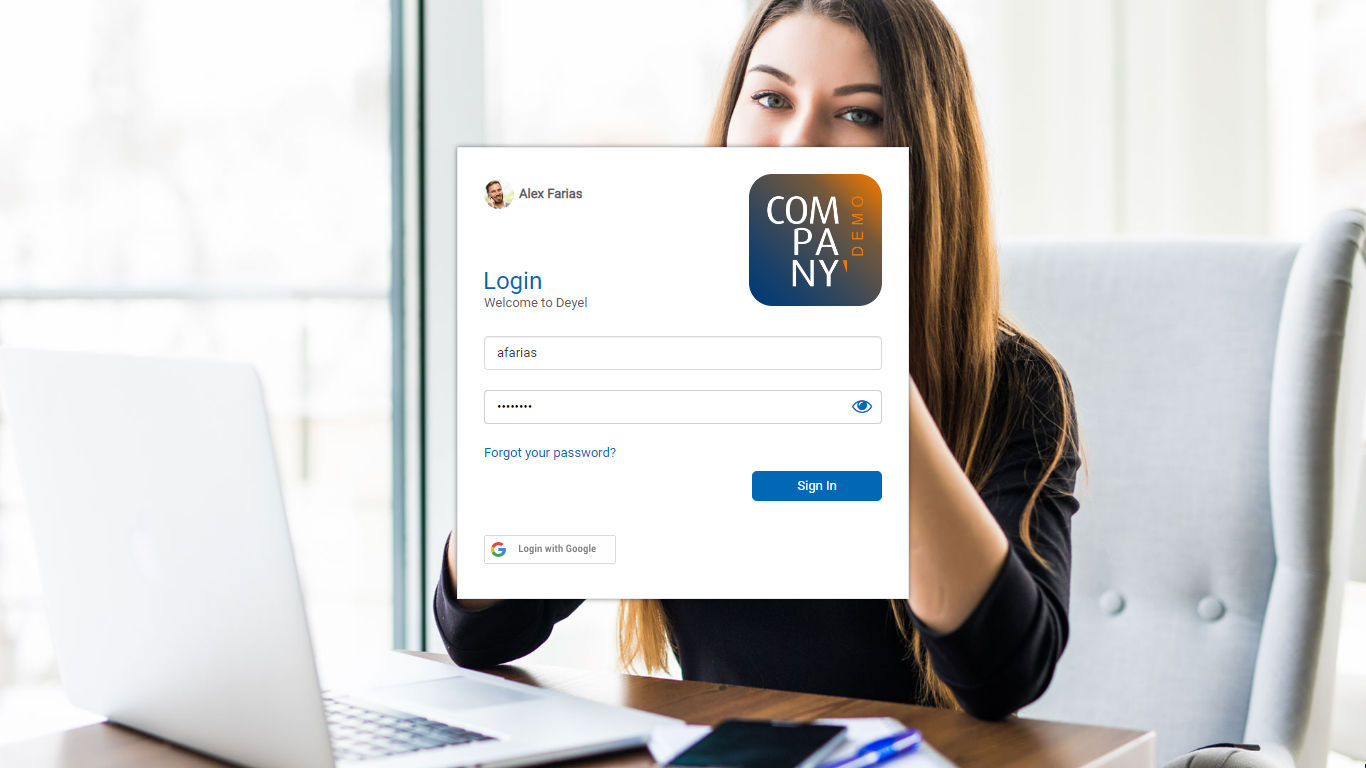
Login
The text of the username and password fields, the label and the color of the button, the company logo and the background where an image was uploaded have been customized on the login page.
|
|
Home
The visibility of the “Home”, “Chats”, “Tasks” and “Forms and Tasks” tabs have been defined on the home page. The name and icon of each tab have been customized and the background color of the context menu has been changed.
|
|