Barra de Herramientas Lateral Izquierda
Es la barra de herramientas que contiene los íconos correspondientes a los diferentes tipos de elementos que pueden definirse en un formulario.
Para su uso, es necesario hacer clic sobre la sección correspondiente de la barra y seleccionar el tipo de elemento a agregar, arrastrándolo hacia el lugar del formulario que se desee.
Separadores
Son cuadros de color celeste que se visualizan a la derecha e izquierda, o arriba y abajo de los elementos definidos en el área de modelado, al arrastrar con el mouse desde la barra de la izquierda un campo, elemento gráfico o contenedor. Indican las posiciones dentro del área de modelado donde se puede soltar un campo, elemento gráfico o contenedor elegido para incluir en el formulario.

|
Al presionar este icono se despliega un subconjunto de elementos que permiten modelar campos representados por controles dentro del formulario. Cada campo puede tener asociado un tipo de dato, según el control que lo represente.
|
|
• Alfanumérico (Tipo predeterminado) Los valores se guardan respetando mayúsculas y minúsculas ingresadas. •Alfanumérico Mayúscula Los valores se guardan en mayúscula. •Alfanumérico Extenso Funciona como un alfanumérico predeterminado, con la salvedad que permite almacenar textos extensos (usualmente hasta 4GB). •Texto Enriquecido Tiene las características del tipo alfanumérico. Presenta un editor extendido que permite formatear el texto aplicando distintos estilos, colores, tamaños, etc. Ver detalle del uso del control.
|
|
Número •Entero Puede contener valores enteros entre -2147483648 y 2147483647 (se almacenan en 32 bits). •Entero Grande Puede contener valores enteros entre -9223372036854775808 y 9223372036854775807 (se almacenan en 64 bits). •Decimal Si el tipo de dato es decimal, se habilita la selección de cantidad de posiciones decimales (2 a 5).
|
|
•Fecha Permite visualizar una fecha o ingresarla a partir de un selector. Ver detalle del uso del control. •Fecha y Hora Permite visualizar una fecha y una hora o ingresarlas a partir de selectores. Ver detalle del uso del control. •Fecha Local Permite visualizar una fecha o ingresarla a partir de un selector, según la zona horaria correspondiente al calendario del usuario que la utiliza. •Fecha y Hora Local Permite visualizar una fecha y una hora o ingresarlas a partir selectores, según la zona horaria correspondiente al calendario del usuario que las utiliza.
|
|
•Hora Permite visualizar una hora o ingresarla a partir de un selector. Ver detalle del uso del control. •Hora Local Permite visualizar una hora o ingresarla a partir de un selector, según la zona horaria correspondiente al calendario del usuario que la utiliza.
|
|
•Archivo en Base de Datos •Archivo en Carpeta •Archivo en MongoDB •Archivo en Google Drive
|
|
•Imagen en Base de Datos Permite utilizar como adjunto del formulario, archivos del usuario de tipo imagen. Las extensiones permitidas son jpg, png y gif. Ver detalle del uso del control. •Imagen en Carpeta
|
|
Permite modelar un campo que sirve para adjuntar archivos que serán alojados en Google Docs. Los archivos adjuntados se suben a la web relacionados a la cuenta Google configurada para la aplicación.
|
|
CheckBox
Permite modelar campos representados por un control checkbox con valores del campo de tipo lógico, donde los valores posibles son “SI/NO”. Ver detalle del uso del control.
|
|
Lista de Valores
Permite modelar campos representados por un control de tipo lista de valores, cuyos valores posibles están predeterminados en base a una lista preexistente o bien se definen en el momento que se modela el campo, en la pestaña "Relación" de las propiedades del mismo. Ver detalle del uso del control.
|
|
Creación de Elementos Gráficos. Al presionar este icono se despliega un subconjunto de elementos gráficos.
|
|
Título Se utiliza para incluir un texto con un formato destacado.
|
|
Etiqueta Se utiliza para incluir un texto libre y poder ubicarlo en cualquier sección.
|
|
Separador de Línea Permite dividir secciones del formulario.
|
|
Espacio en Blanco Se utiliza para incluir líneas en blanco.
|
|
Permite agregar y eliminar iterativos. Puede agregarse en cualquier sector del formulario, aunque solo tiene sentido que se encuentre dentro de contenedores iterativos.
|
|
Los contenedores son elementos gráficos que permiten agrupar otros elementos bajo ciertos criterios.
Para más detalles sobre su configuración y atributos, ver Propiedades de Contenedores. Al presionar sobre este icono se despliega un subconjunto de elementos contenedores.
|
|
Filas Son el agrupamiento general en el área de modelado gráfico. Dentro de una fila se puede poner una cantidad ilimitada de elementos, aunque se recomienda que no se exceda el ancho de la ventana ya que la fila se expande aumentando el ancho con respecto a las demás.
Las filas pueden ser desplazadas hacia arriba o hacia abajo moviendo todo su contenido. Para mover una fila se debe mantener presionado el botón izquierdo del mouse con el cursor, haciendo foco sobre la fila que se desea mover y arrastrarla hacia arriba o abajo de otra. Las filas solo pueden ser ordenadas dentro del contenedor donde se encuentran, ya sea el área general o un contenedor creado.
Para eliminar una fila se debe posicionar el mouse sobre la misma, donde se visualiza a la derecha la opción de eliminar
Como mecanismo de prevención de errores, se muestra un aviso de confirmación y si se acepta se elimina la fila y todo su contenido, incluyendo campos.
Si el formulario ya contiene datos, no se permite eliminar filas que contengan campos.
|
|
Se visualiza un rectángulo a modo de caja, el cual puede contener cualquier elemento del formulario (campos, elementos gráficos e inclusive otros contenedores).
Para su distinción de los otros contenedores, su contorno es de color naranja.
|
|
La diferencia con un contenedor simple es que todo lo que se encuentre dentro del contenedor gráfico se visualiza en modo de ejecución como dentro de un acordeón. Se puede ver en la vista previa dicho contenedor transformado en acordeón.
Para su distinción de los otros contenedores, su contorno es de color azul.
|
|
Contenedor de Múltiples Ocurrencias Puede contener cualquier elemento del formulario (campos, elementos gráficos, e inclusive otros contenedores).
A diferencia de los demás contenedores, todos los campos que se incluyan dentro se definen como un conjunto de campos de múltiples ocurrencias. Un contenedor de múltiples ocurrencias sirve para agrupar secciones del formulario, al que se le agregan operaciones (ocultar, relacionar reglas, etc).
Su principal funcionalidad es que todo el contenido es definido como múltiple, es decir, se pueden ir generando copias y eliminarlas desde los íconos a la derecha del elemento. Este contenedor se crea por defecto con estos botones, pero se puede eliminar en caso de que no se requieran.
A diferencia de los otros tipos de contenedores, éste no puede contener otros contenedores iterativos dentro, ni tampoco contenedores básicos con la propiedad Grupo de Campos marcada. Ver Propiedades de Contenedores.
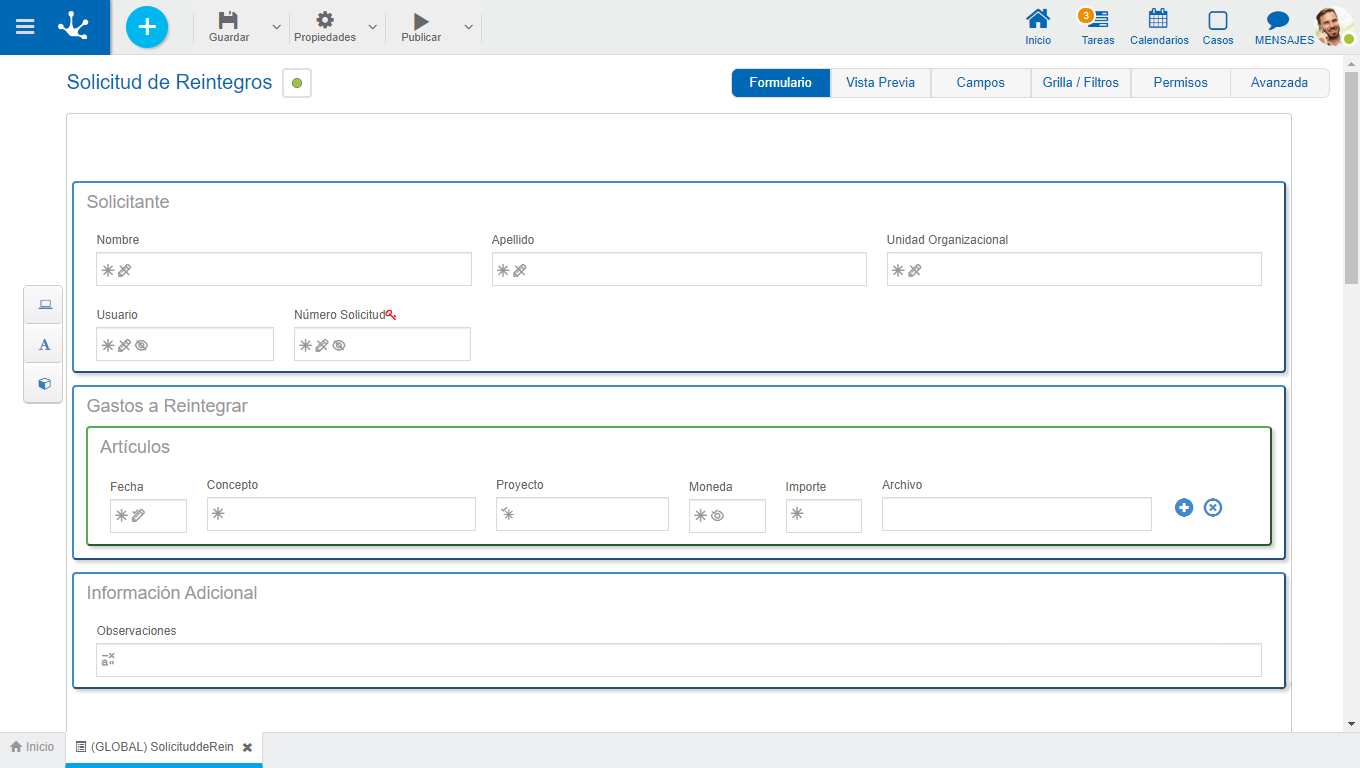
Para diferenciarlo de otros contenedores, su contorno es de color verde. |